紫微代数 1
本系列文章将研究紫微斗数的一些数学性质。
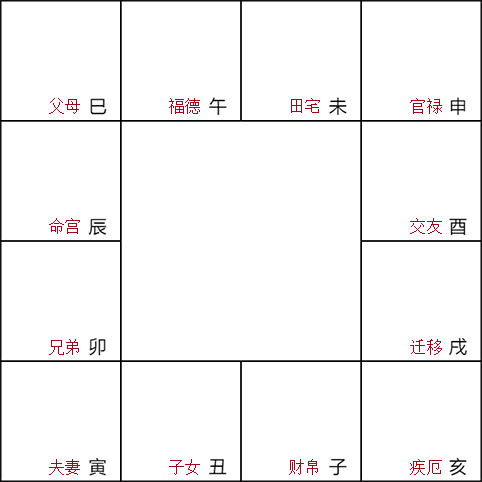
首先介绍紫微斗数排盘算法,为示范起见,以阳历 2021 年 3 月 19 日(农历辛丑年二月初七)亥时出生的女性为例。
0 安十二宫
起寅宫,先顺数生月 (2) 到卯,再逆数生时 (12) 到辰。命宫的位置在辰。注意这一步计数是包括起点宫位的。

0.5 安身宫 起寅宫,先顺数生月 (2) 到卯,再顺数生时 (12) 到寅。 易证:身宫只可能为命、夫、财、迁、官、福之一,因为它和命宫之间隔着双倍的生时。
1 起寅首 出生年为辛年 (8),则寅宫宫干为 $(8*2+1) \mod 10 = 7$,为庚。
| $x$ | $(x * 2 + 1)\mod 10$ | $x$ | $(x * 2 + 1)\mod 10$ |
|---|---|---|---|
| 1 | 3 | 6 | 3 |
| 2 | 5 | 7 | 5 |
| 3 | 7 | 8 | 7 |
| 4 | 9 | 9 | 9 |
| 5 | 1 | 10 | 1 |
由上表可见,其实寅宫宫干只有五种可能性。换句话说,天干地支的阴阳必须相配,不能混搭。
2 定纳音五行局 命宫为壬辰,于是查表,为水二局。 因为五行局是相邻的阴阳干、阴阳支为一组,每一年的寅宫宫干相同,而命盘中相邻时辰必有相邻的阴阳干支,故每天有六个局,且和前后连续。
3 定紫微星 这一步比较复杂,而且是第一个用到出生日的步骤。
得出命造五行局後,推判幾倍的命造五行局數可以大於生日數(例如:十六日生人木三局者則六倍,商數+1,得可大與生日數);下一步判斷得出來的倍數與生日數之差數((商數+1)五行局數-生日數),再判斷此差數為奇數或偶數;若差數為奇數,則以倍數減去差數得到一個新的數字;若差數為偶數,則倍數與差數相加而得一新的數字,下一步起寅宮並順時針數到上一步驟得出的數目,此一落宮點便是紫微星的位置;依照上一步驟如果改為逆時針來數,便是安天府星。 生日數 = (商+1)五行局數-差 寅起步數 = ((-1)^差)*差+商+if(餘>0, then 1, else 0)
水二局的 4 倍可大于生日数 (7),余数 = 1。因余数为奇数,所以先从寅顺行 4 步到巳,再倒退 1 步回辰,紫微星在命宫。注意这一步计数是包括寅宫的。
由于五行局有 2 3 4 5 6 这几种倍数,农历最多 30 天(大月 30,小月 29),故最多有可能需要顺行 15 步。
在排出表格后,可以发现对于局数 $n$ 来说,从初一到初 $n$ 的位置一旦定下,其余按同余关系顺时针排列即可,每一圈都是 $\mathbb{Z}/{x\in \mathbb{Z}\ |\ x\mod n = 0}$ 的 coset(陪集)。
水二局
| 地支 | 日数 | 地支 | 日数 | 地支 | 日数 |
|---|---|---|---|---|---|
| 寅 | 2 3 26 27 | 午 | 10 11 | 戌 | 18 19 |
| 卯 | 4 5 28 29 | 未 | 12 13 | 亥 | 20 21 |
| 辰 | 6 7 30 | 申 | 14 15 | 子 | 22 23 |
| 巳 | 8 9 | 酉 | 16 17 | 丑 | 1 24 25 |
木三局
| 地支 | 日数 | 地支 | 日数 | 地支 | 日数 |
|---|---|---|---|---|---|
| 寅 | 3 5 | 午 | 7 15 17 | 戌 | 19 27 29 |
| 卯 | 6 8 | 未 | 10 18 20 | 亥 | 22 30 |
| 辰 | 1 9 11 | 申 | 13 21 23 | 子 | 25 23 |
| 巳 | 4 12 14 | 酉 | 16 24 26 | 丑 | 2 28 |
金四局
| 地支 | 日数 | 地支 | 日数 | 地支 | 日数 |
|---|---|---|---|---|---|
| 寅 | 4 7 13 | 午 | 10 20 23 29 | 戌 | 26 |
| 卯 | 8 11 17 | 未 | 14 28 27 | 亥 | 1 30 |
| 辰 | 2 12 15 21 | 申 | 18 28 | 子 | 5 |
| 巳 | 6 16 19 25 | 酉 | 22 | 丑 | 3 9 |
土五局
| 地支 | 日数 | 地支 | 日数 | 地支 | 日数 |
|---|---|---|---|---|---|
| 寅 | 5 9 17 | 午 | 1 13 25 29 | 戌 | 21 |
| 卯 | 10 14 22 | 未 | 6 18 30 | 亥 | 2 26 |
| 辰 | 3 15 19 27 | 申 | 11 23 | 子 | 7 |
| 巳 | 8 20 24 | 酉 | 16 28 | 丑 | 4 12 |
火六局
| 地支 | 日数 | 地支 | 日数 | 地支 | 日数 |
|---|---|---|---|---|---|
| 寅 | 6 11 21 | 午 | 2 16 30 | 戌 | 7 26 |
| 卯 | 12 17 27 | 未 | 8 22 | 亥 | 3 13 |
| 辰 | 4 18 23 | 申 | 14 28 | 子 | 9 19 |
| 巳 | 10 24 29 | 酉 | 1 20 | 丑 | 5 15 25 |
故寅起步数实际公式为 $$步数 = (-1)^{局数 – 余} * (局数 – 余)$$ 例如 13 的火六局起步数为 $(-1)^1*5 = -5$,逆走五步。 或,余 = 0 的情况下,步数为 0。 此后加上 $\lfloor 13 / 6 \rfloor = 2$,顺走两步即可。
def ziwei(day: int, wuxing: int) -> int:
m = day % wuxing
if m:
start = pow(-1, wuxing - m) * (wuxing - m)
else:
start = -1
step = 3 + start + day // wuxing
return step
4 定天府星 天府和紫微永远关于寅-申线对称。 从天文的角度来说,寅申是立春和立秋,而紫微天府分别代表北斗和南斗星系的主星。 设 a 为紫微地支,b 为天府地支,则它们符合 $(a + b) \mod 3 = 6$ 的关系。 因为关于寅-申对称,所以上一步逆时针数就会得到天府星。
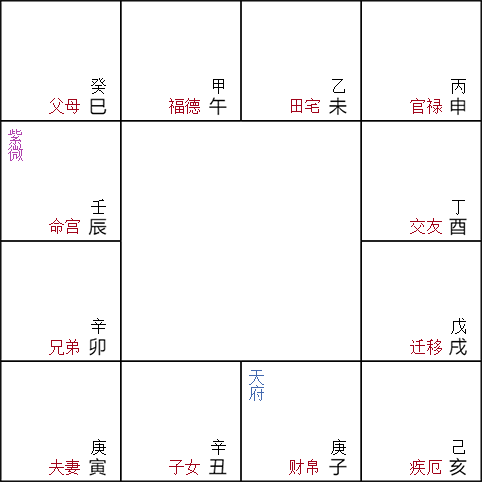
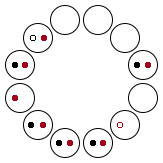
完成上面几步后,命盘看起来是这样:

5 定南北斗中天诸星
紫微逆去天機星,隔一太陽武曲辰,連接天同空二宮,廉貞居處方是真。 天府順行有太陰,貪狼而後巨門臨,隨來天相天梁繼,七殺空三是破軍。
按字面意思,便是:
- (逆时针)紫微-天机-空-太阳-武曲-天同-空-空-廉贞-空-空-空
- (顺时针)天府-太阴-贪狼-巨门-天相-天梁-七杀-空-空-空-破军-空
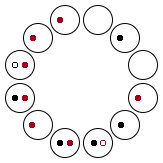
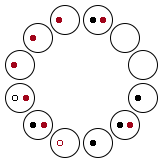
从寅到申一共有六种组合:






旋转 180° 后可得到另外六种组合,在此不列出。
通过安星法则,不难看出:
- 天府系的杀破狼永远在彼此的三方位置
- 紫微系的紫武廉永远在彼此的三方位置
- 紫微系诸星的对宫没有紫微系星 (因为紫微系星只有 6 颗,保证其序数 mod 6 不重复即可)
- 天府对宫永远是七杀
- 天相对宫永远是破军
- 巨门不可能逢天府系星
- 太阳不可能逢紫微系星
- 剩下的星星里,天机-天同,天府-天相,太阴-天梁均成三合 (120°) 关系
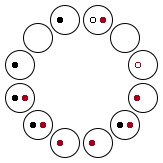
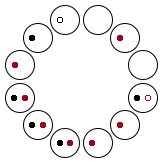
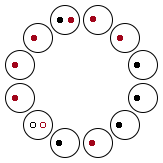
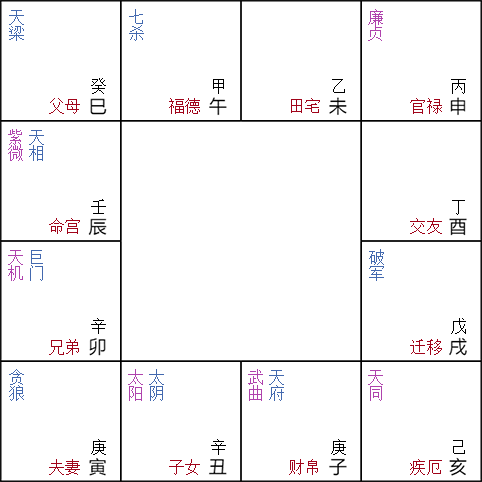
最后得到的命盘如图:

6 安辅弼昌曲空劫 辰宫开始顺时针数生月为左辅,戌宫开始逆时针数生月为右弼。 辰宫开始顺时针数生时为文曲,戌宫开始逆时针数生时为文昌。 亥宫开始顺时针数生时为地劫,亥宫开始逆时针数生时为地空。
由上可得:
- 辅弼、昌曲都关于丑未线对称(辰戌丑未是四墓地)
- 空劫关于巳亥线对称
- 同时辰出生则昌曲、空劫位置相同
- 同月出生则辅弼位置相同
- 若要命三方四正同时逢昌曲,则需昌曲分别在卯亥、巳酉、未、丑、辰戌的位置,且满足一定生时条件。经计算,有下列几种情况:
| 昌曲在 | 命在 | 生时 | 生月 |
|---|---|---|---|
| 卯亥 | 卯亥未 (4 8 12) | 未亥 | 正月 五月 九月 |
| 巳酉 | 巳酉丑 (6 10 2) | 丑巳 | 正月 五月 九月 |
| 未 | 卯亥未丑 (2 4 8 12) | 卯 | 正月 三月 五月 九月 |
| 丑 | 卯亥未丑 (2 4 8 12) | 酉 | 三月 七月 九月 十一月 |
| 辰戌 | 辰戌 (5 11) | 子午 | 三月 九月 五月 十一月 |
结论:偶数月份出生者不会同时逢昌曲。
- 若要命被辅弼夹,则需命在丑未:
| 辅弼在 | 命在 | 生月 | 生时 |
|---|---|---|---|
| 寅子 | 丑 | 九月 | 酉 |
| 寅子 | 丑 | 十一月 | 亥 |
| 午申 | 未 | 三月 | 酉 |
| 午申 | 未 | 五月 | 亥 |
结论:偶数月份出生者命不会被辅弼夹。
- 地空文昌、地劫文曲不可能同宫
7 安魁钺
甲戊庚之年丑未,乙己之年子申,辛年午寅,壬癸之年卯巳,丙丁之年亥酉。
由此可看出魁钺关于辰-戌线对称。
若要命三方四正同时逢魁钺,则:
| 魁钺在 | 命在 | 生年 |
|---|---|---|
| 亥酉 | 卯 | 丙丁 |
| 子申 | 子申辰 | 乙己 |
| 丑未 | 丑未 | 甲戊庚 |
| 午寅 | 午寅亥 | 辛 |
| 卯巳 | 酉 | 壬癸 |
8 安禄存擎羊陀罗(年干)
甲祿到寅宮,乙祿居卯府,丙戊祿在巳,丁己祿在午,庚祿定居申,辛祿酉上補,壬祿亥中藏,癸祿居子戶,祿前羊刃當,祿後陀羅府。
- 如果在命盘上顺时针走,必会先后连续遇到陀罗、禄存、擎羊
- 四墓地没有禄存
- 四陷地没有陀罗
- 四马地没有擎羊(亦即,擎羊不在角上)
9 安天马(年支)
寅午戍年馬在申,申子辰年馬在寅,巳酉丑年馬在亥,亥卯未年馬在巳。
- 天马必在四马地(必不逢擎羊)
10 安火星铃星(年支+生时)
申子辰人寅戌揚,寅午戌人丑卯方,巳酉丑人卯戌位,亥卯未人酉戌房。
这个口诀的意思是,根据年支,火铃分别从两个地支的宫位开始,顺时针数到生时。以范例命盘为例,丑年生人从卯戌数起到亥时,即寅酉。
TBC